1. Цели и задачи
Цель — адаптировать существующий проект под потребности аудитории, которая сегодня активно пользуется мобильными устройствами. При этом очень важно осуществить переход от текущей версии к новой, не лишив клиентов существующих рекламных возможностей.
Новый адаптивный сайт должен решать следующие задачи:
- создать более удобную коммуникацию с сайтом для пользователей, заходящих с мобильных устройств;
- сформировать имидж современного нового медиа;
- предоставить редакции новые возможности в формировании картины дня.

Зеленоград — зелёный город с московской пропиской, отсутствием улиц (только номера домов) и имиджем советской Кремниевой долины. Один из основных научно-производственных центров советской и российской электроники и микроэлектроники.
Zelenograd.ru — городской портал с особым фокусом на новостной ленте, которая соседствует с каталогом организаций, доской вакансий и объявлений.
2. Исследование
Основное требование к главной странице — возможность отражать картину дня. Новостей может быть много или мало, они могут быть значительными или тривиальными. Поэтому и картина происходящего день ото дня должна быть разной, а главная страница — гибкой, подстраивающейся под эту потребность.
Решением задачи стала идея создать адаптивную модульную сетку. Блоки в ней стыкуются по принципу кирпичной кладки, но расположены раздельным кластерами высотой 3-4 ячейки (в зависимости от высоты наибольшего блока), для того, чтобы из-за смещения блоков по вертикали не сбивался хронологический порядок.
Мы набросали эскиз и обсудили с клиентом. Движемся в верном направлении.

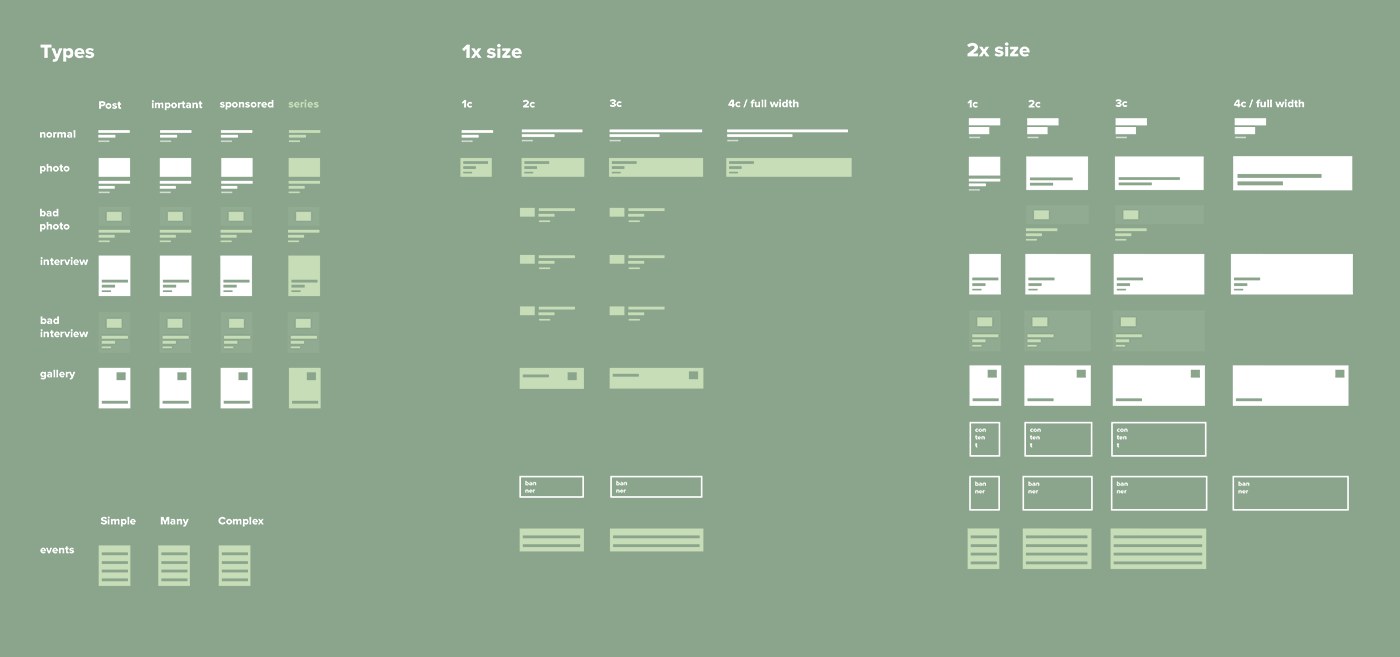
Следующим шагом стало исследование всех типов контента, который может быть размещен на главной странице, и его структурирование . Так мы смогли ответить на вопрос — какие константные блоки для главной страницы нужно проработать и в каких размерах. В результате появилась эта схема.

3. Дизайн
После исследования мы закрепили фундаментальные принципы построения интерфейса и принялись за отрисовку ключевых страниц и элементов.

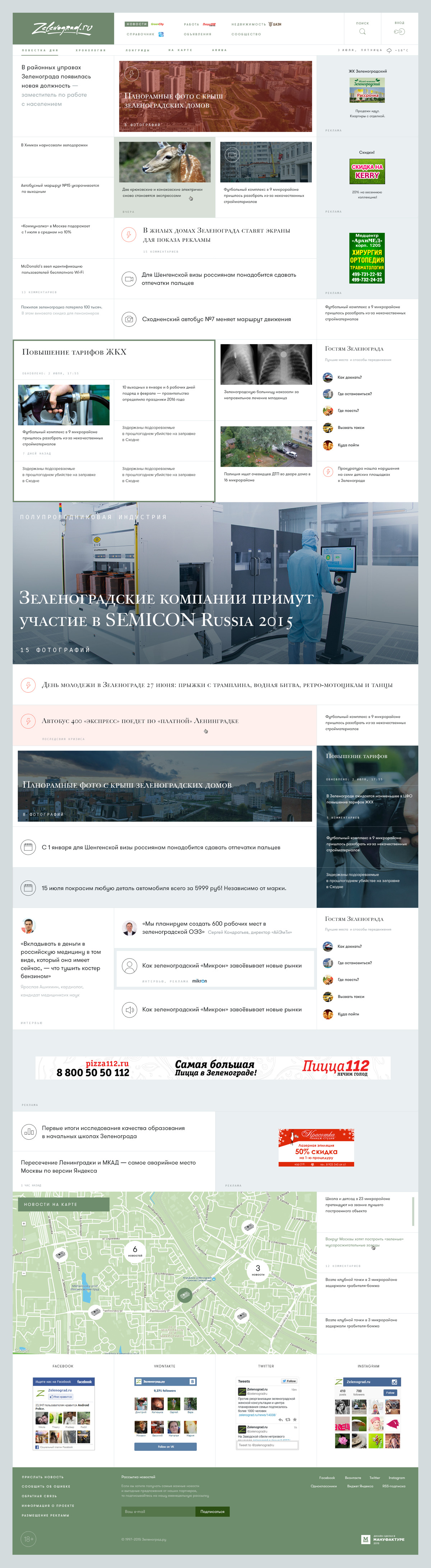
ГЛАВНАЯ СТРАНИЦА
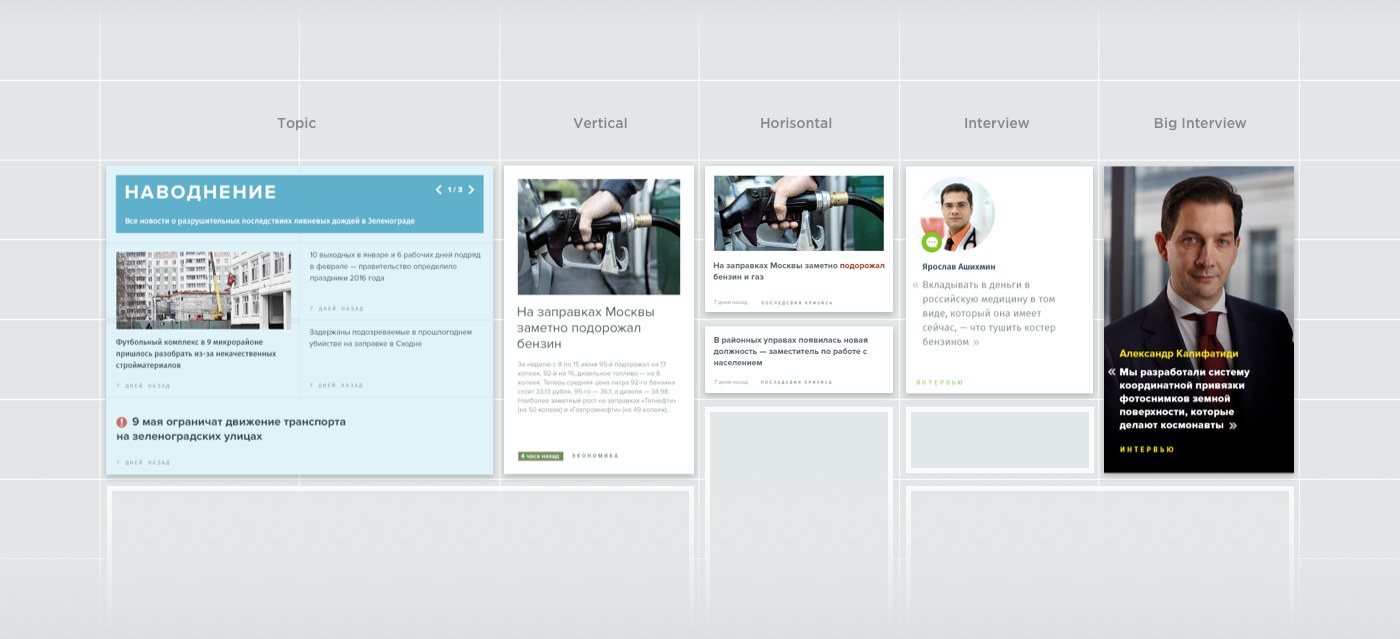
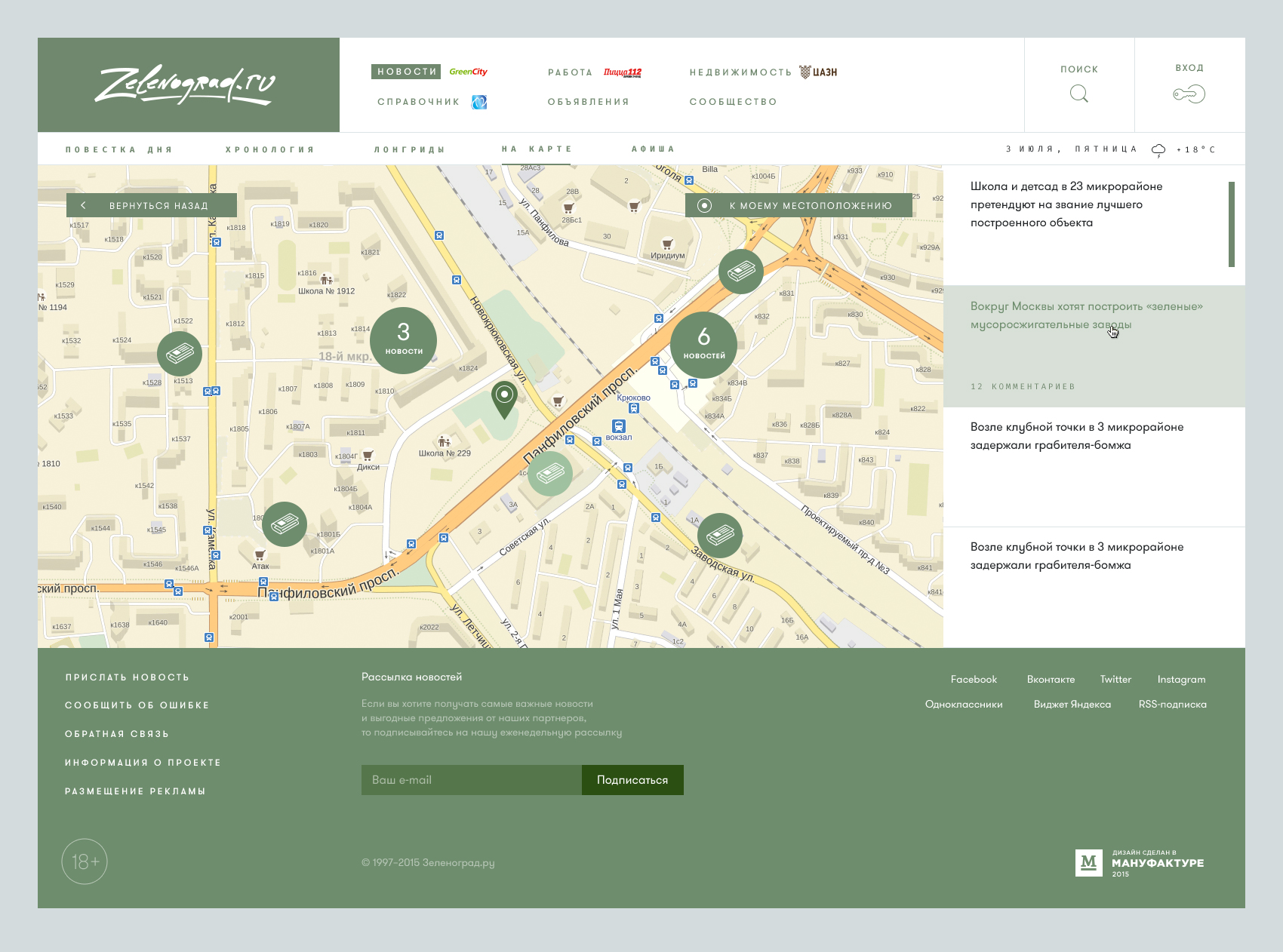
На главной странице мы показали как можно больше вариантов компоновки разных типов блоков и видов их отображения. Получился конструктор, который отвечает любым задачам редакции.
Каждый из блоков может быть использован на внутренних страницах. С таким гибким подходом, развиваться СМИ гораздо проще.
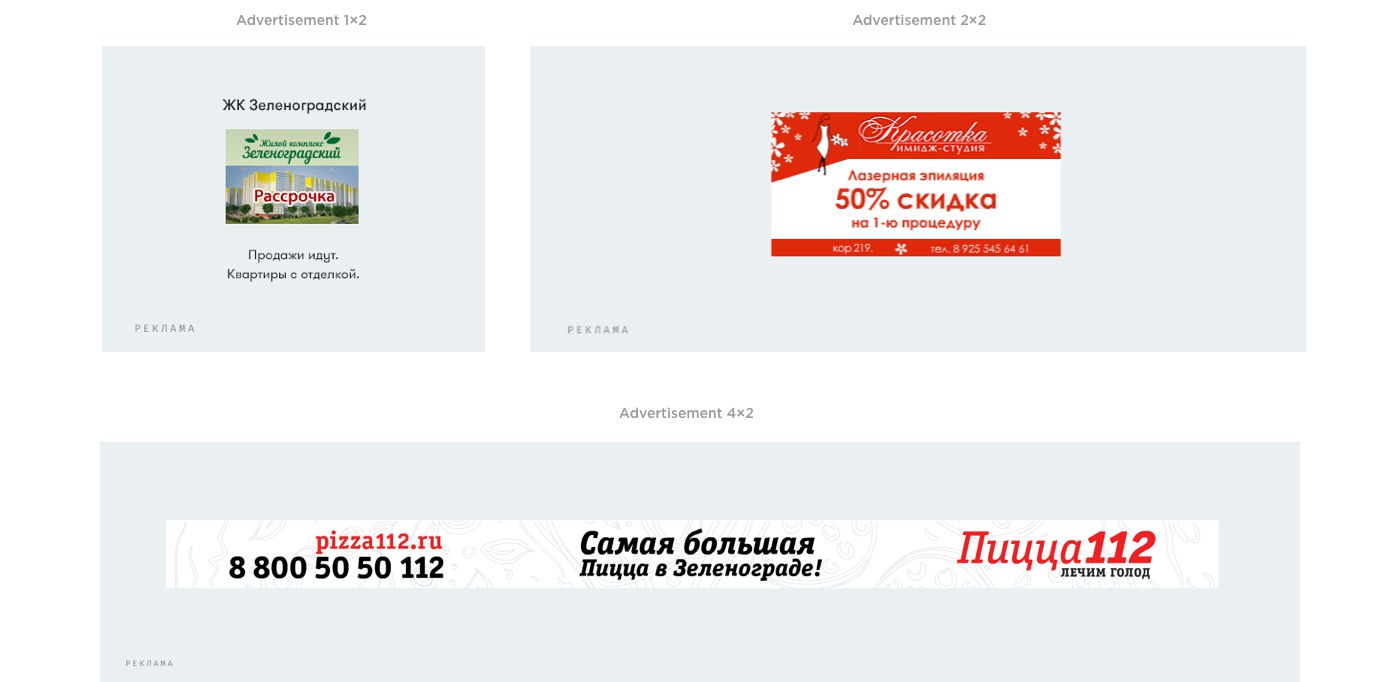
АДАПТАЦИЯ СТАРОЙ РЕКЛАМЫ
Очень важным условием было сохранение существующих рекламных баннеров, имеющих неподходящие размеры и внешний вид. Их очень много и они очень разные.
Мы придумали решение, которое позволило рекламе легко вписаться в предложенную концепцию: если разместить баннеры с прежним размером, но в большей ячейке, дав дополнительное пространство вокруг, то она относительно легко встраивается в новый дизайн.

ТИПОВЫЕ БЛОКИ и ЭЛЕМЕНТЫ внутренних страниц
Для ускорения разработки и упрощения дизайна мы создали набор типовых блоков, которые при помощи небольших видоизменений и модификаторов по методологии БЭМ (Блок, Элемент, Модификатор) могут быть использованы для представления любой информации и создания любых элементов интерфейса внутренних страниц.

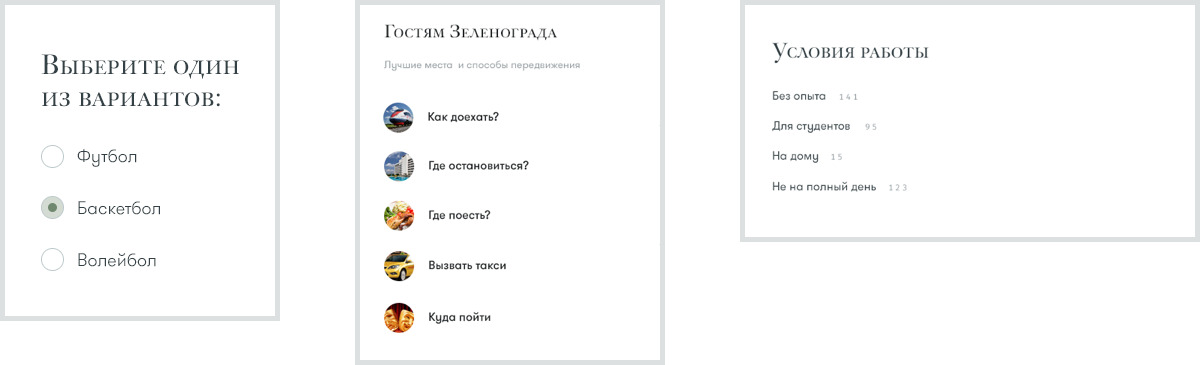
Фильтры

Поиск

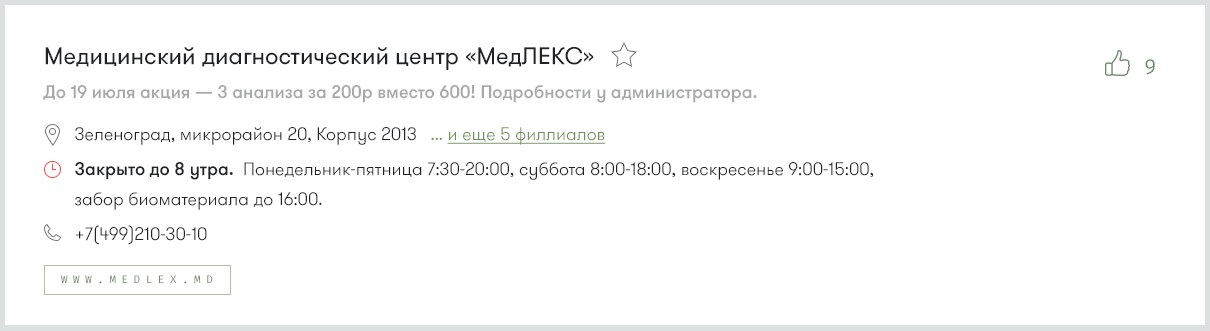
Блок с описанием компании
Используется на страницах справочника компаний или по необходимости на страницах публикаций и вакансий.

Табы
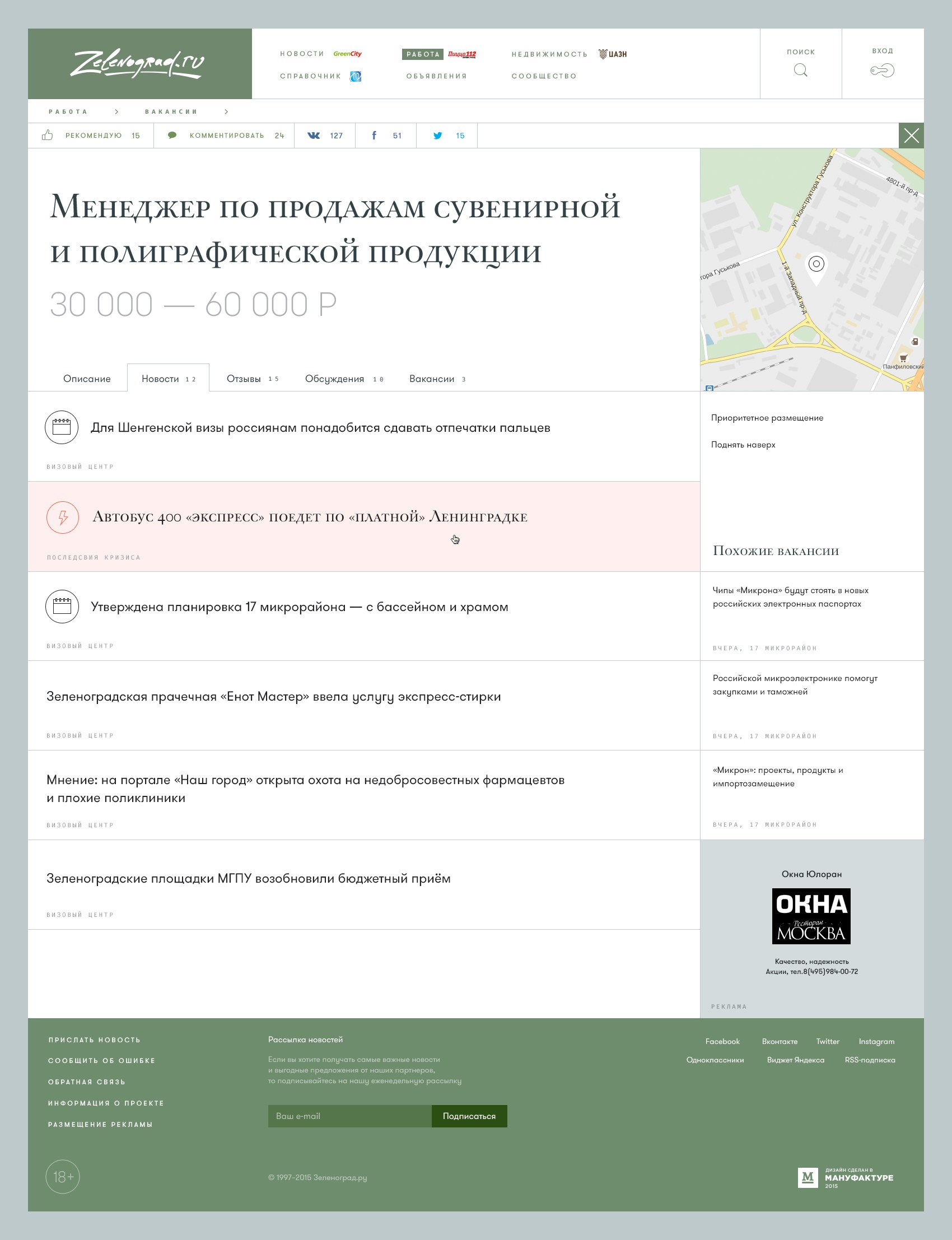
Важный элемент личного кабинета, может быть частью страницы вакансии или объекта в каталоге недвижимости.

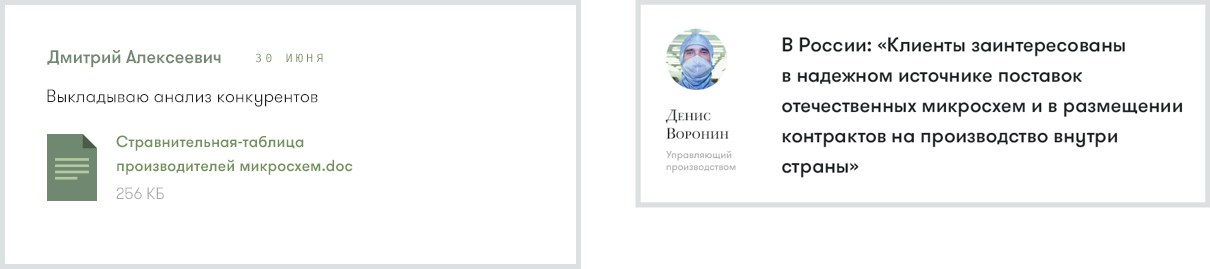
Комментарий и цитата


Голосование, список и категория
Повсеместно используются как на главной, так и на внутренних страницах.

Социальные кнопки

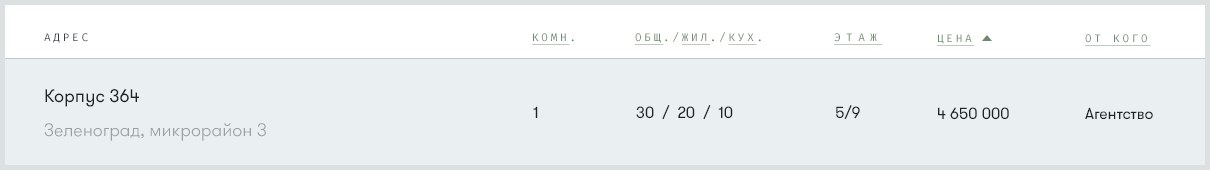
Таблица с фильтрами
ТИПОВЫЕ МОДУЛЬНЫЕ СТРАНИЦЫ
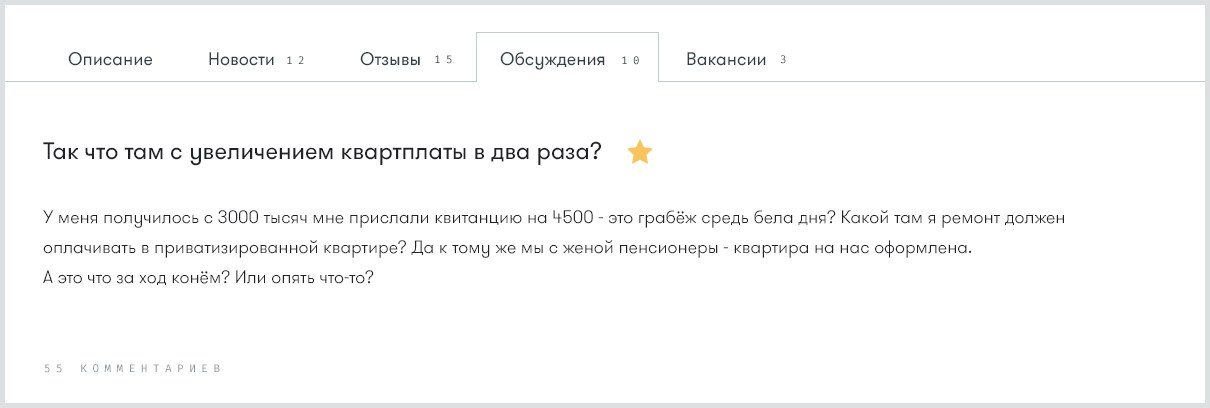
Типовые блоки — элементы сборки типовых страниц. Они легко модифицируются и могут служить для нескольких разных по назначению, но близких по смыслу разделов. К примеру, страница публикации также может использоваться для страницы обсуждения на форуме, имея заголовок, текст публикации и комментарии.







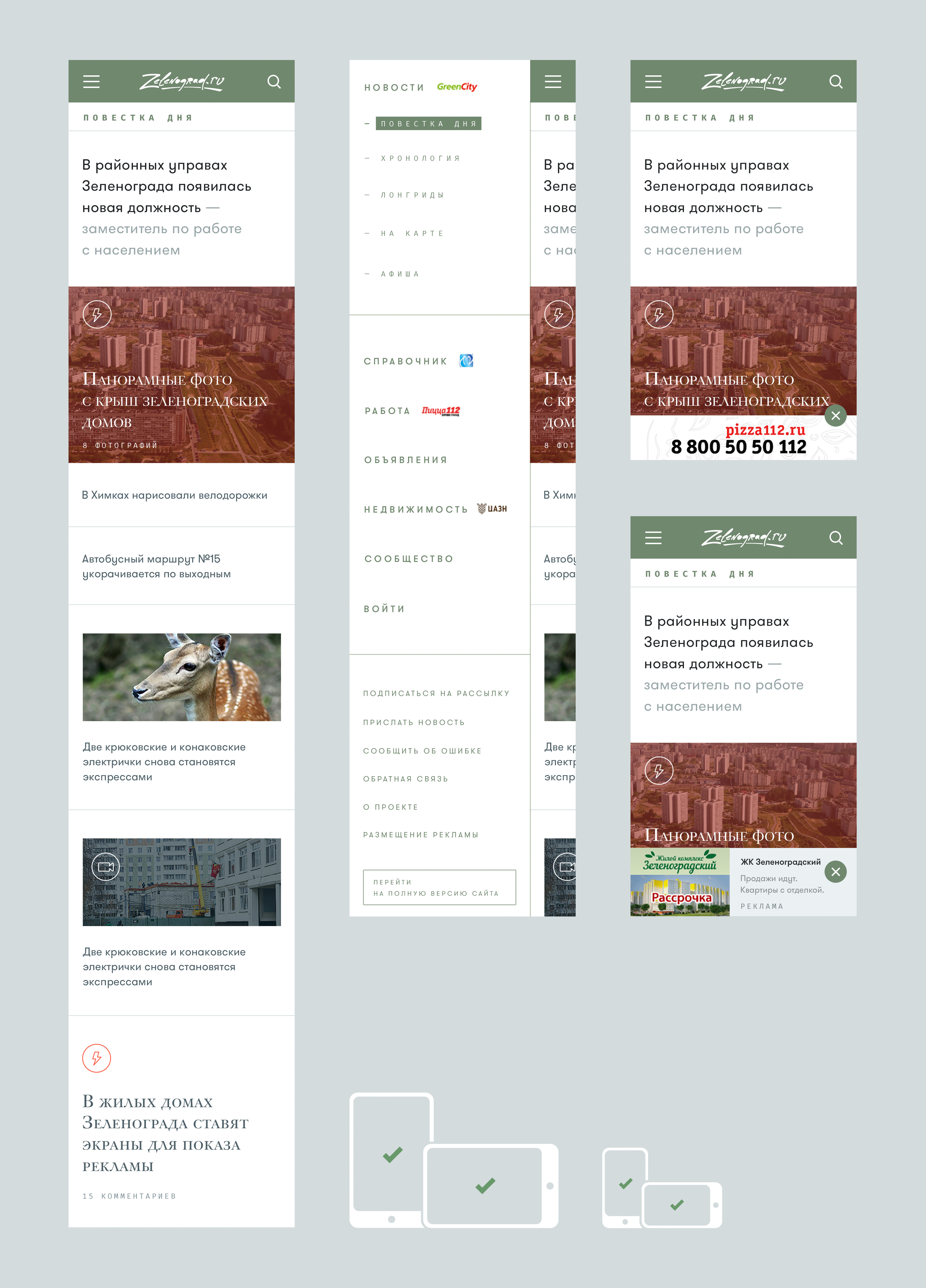
МОБИЛЬНАЯ ВЕРСИЯ
Так как мы использовали модульную сетку из постепенно уменьшающихся ячеек, то дизайн сайта легко было адаптировать для мобильных устройств и реализовать его на верстке. Для этого было достаточно показать только общие принципы масштабирования элементов.

4. Фронтенд
Модульная структура страниц и расположение блоков по сетке с использованием БЭМ позволило быстро создавать новые страницы на основе уже существующих элементов, постепенно уменьшая время, необходимое для верстки других разделов. При создании множества однотипных блоков, использование БЭМ-шаблонизатора дает больше преимущество.
Например, требовалось создать несколько вариантов того, как будут выглядеть анонсы новостей. Для этого понадобилось сделать всего один блок с модификаторами, отвечающими за вывод определенных частей блока. Это удобно. Это избавляет от дублирования кода, упрощает масштабируемость и позволяет реиспользовать код.
Соглашение по именованию и структурированию БЭМ-сущностей приводит код и всю структуру файловой системы проекта в порядок. Делает ее информативной и понятной. К проекту легко можно подключить еще одного, или несколько специалистов.
Шаблонизатор, позволяющий больше не использовать длинные HTML теги, а вместо этого писать код в удобном, легко читаемом формате bemjson или bemhtml, ускоряет разработку и делает ее еще приятнее.
Основные трудности, с которыми мы столкнулись при интеграции, — это «сюрпризы» при наполнении проекта реальным контентом. Его много, он разношерстный и предугадать все сложности на стадии разработки было невозможно. Поэтому у нас действует гарантийная поддержка после запуска, в рамках которой мы помогали интегрировать проект.
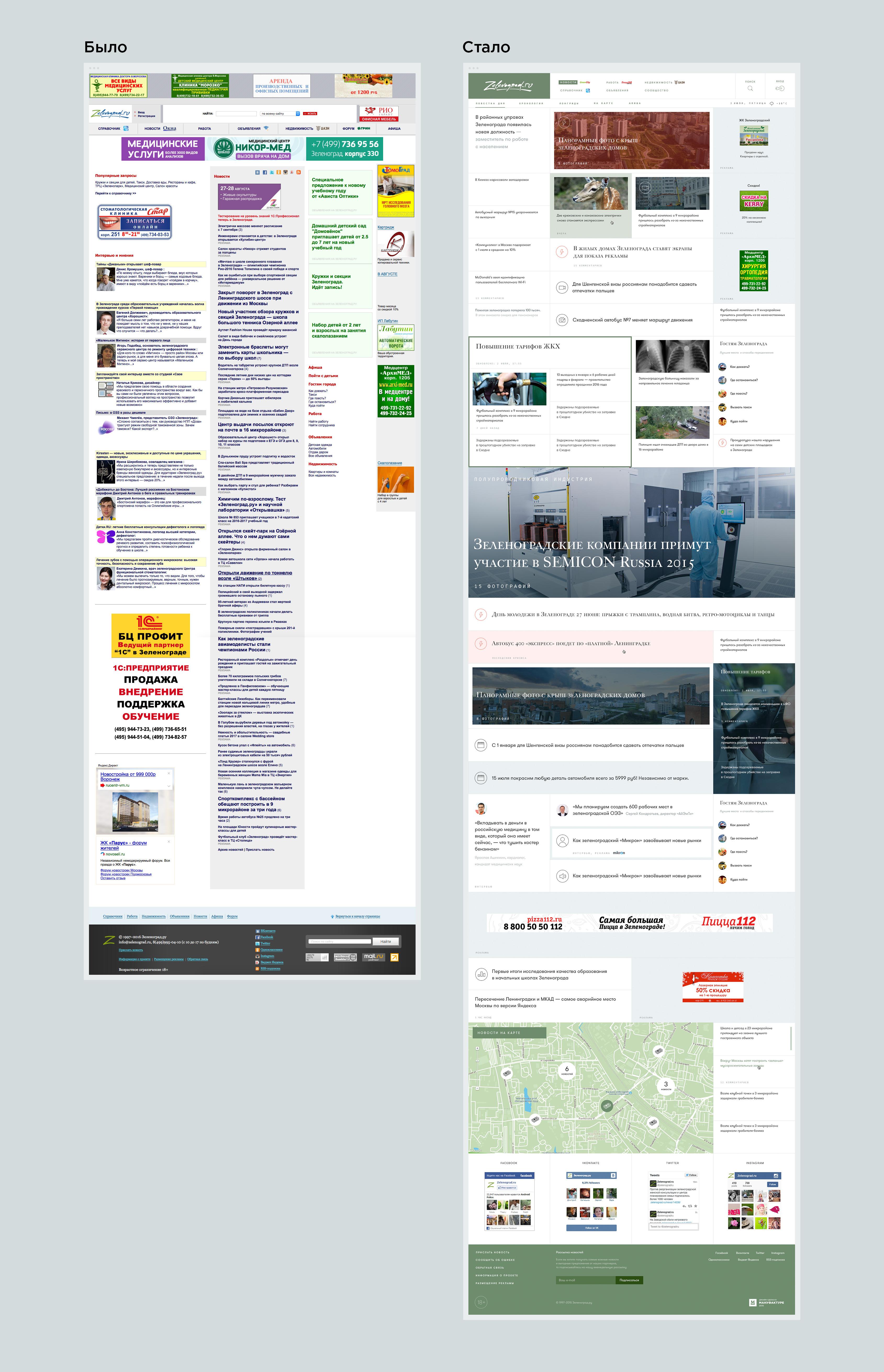
БЫЛО и СТАЛО
Давайте посмотрим на результат работы в формате «Было» и «Стало».

Наше решение по миграции с одного типа баннеров на другой оказалось хорошо сделанной работой. Модульная структура позволяет размещать рекламу где угодно, даже в том виде, в котором они размещаются на проекте сейчас. Клиенты ничего не теряют про обновлении интерфейса. А когда количество баннеров уменьшится и проект перейдет на более качественный уровень — сайт поможет это сделать, он готов. Финансовая модель при обновлении не страдает.
Что касается эстетической составляющей сайта в вопросах отображения контента — оцените сами.